Не может быть сомнений в том, что при разработке сайта для жилого комплекса большое значение имеет класс жилья: «Эконом», «Комфорт», «Бизнес» и «Премиум». Однако существует типовая структура лендинга, позволяющая наладить процесс лидогенерации.
- Главный экран.
- Краткий информационный блок о проекте.
- Блок о преимуществах проекта с фактами и цифрами.
- Блок с планировками и фильтром.
- Рендеры.
- Блок с инфраструктурой и расположением.
- Блок с внутренним обустройством ЖК.
- Блок с вариантами отделки.
- Блок со способами покупки.
- Блок с ходом строительства.
- Блок о застройщике.
- Блок с интерактивной картой и контактами офиса продаж.
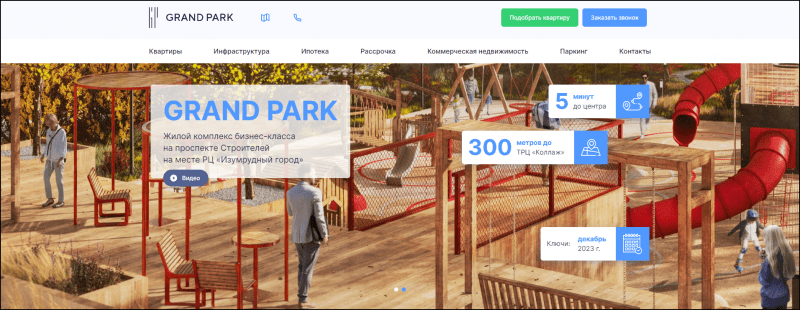
1. Главный экран.
Основная цель – зацепить внимание пользователя и мотивировать его на дальнейший просмотр сайта.
Поэтому размещаем качественный рендер / слайдер из рендеров, демонстрирующих уникальные особенности ЖК, его визуальную привлекательность и развитую инфраструктуру.


Из текстовой информации:
— название ЖК,
— расположение,
— срок сдачи,
— УТП («Квартиры в ипотеку от 6 000 ₽», «Заезжай в готовую квартиру» и пр.).
Здесь же должен находиться призыв к действию.
2. Краткий информационный блок о проекте.
Рассказываем о главных особенностях жилого комплекса.

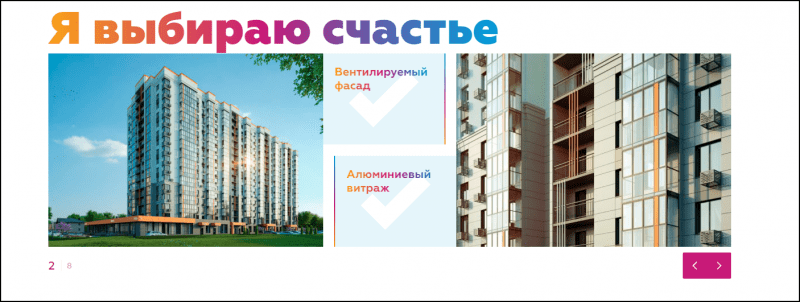
3. Блок о преимуществах проекта с фактами и цифрами.
Возможно, Ваш жилой комплекс отличается уникальными архитектурными решениями, имеет отдельный паркинг и огороженную территорию. А может быть ставка делается на наличие детской площадки и близкое расположение школ?

Все индивидуально, но главное не перегружать раздел и подкреплять сказанное конкретными показателями.
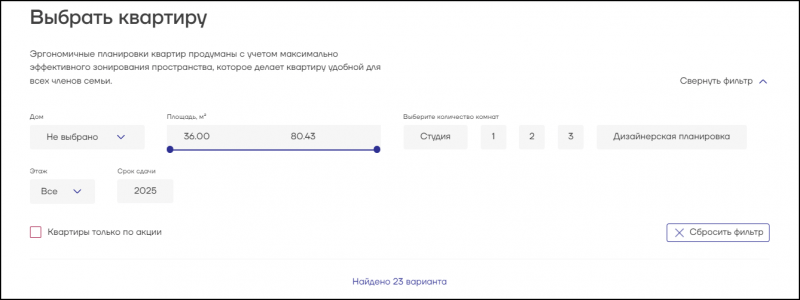
4. Блок с планировками и фильтром.
Каталог с планировками квартир давно перестал быть чем-то запредельным для сайтов жилых комплексов. А пользователи привыкли к тому, что выбрать подходящий вариант и совершить покупку можно в режиме онлайн.
Что стоит отметить?
Каталог должен содержать фильтрацию по основным параметрам: этаж, площадь, количество комнат, цена и пр.

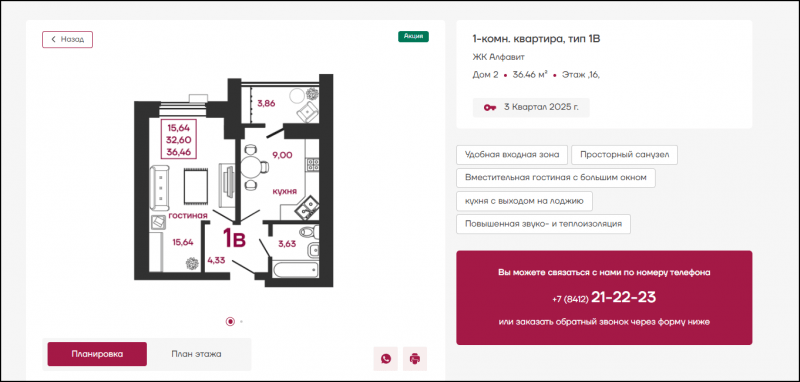
После выбора необходимых значений потенциальный клиент видит список квартир, соответствующих его запросам. Причем лучшим решением станет, если квартиры с одинаковыми планировками будут выносится в отельную карточку, без дублирования.
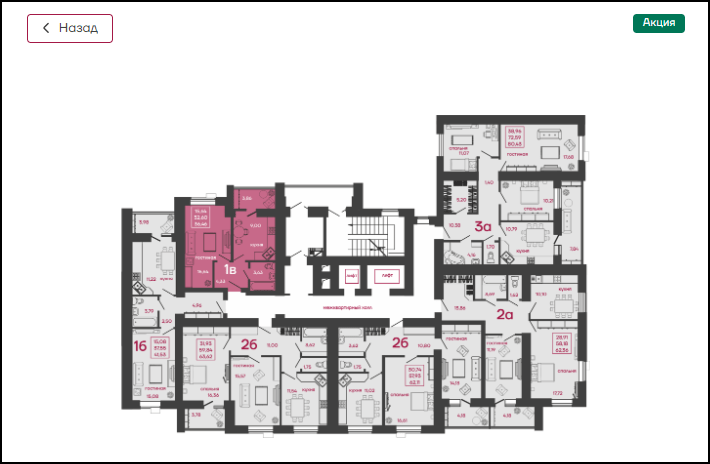
В карточке есть схема этажа, планировка и тезисная информация.


Карточка может стать рабочим инструментом менеджера по продажам, если добавить следующие конверсионные элементы: кнопка «Запросить цену», форму бронирования.
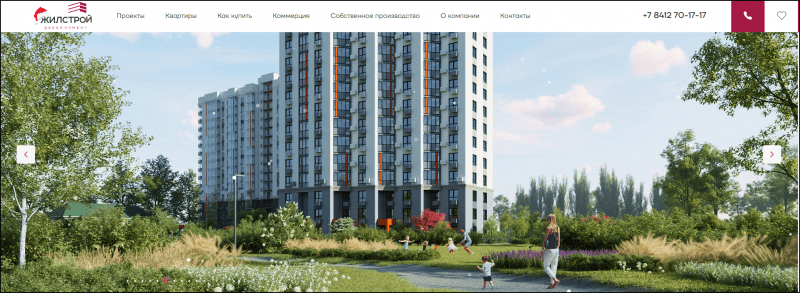
5. Рендеры.
О важности визуальной информации мы уже говорили выше, но ее много не бывает, – особенно если Вы разместили только один рендер на первом экране.
Задача рендера — передать атмосферу, которая будет царить в жилом комплексе. Важна детализация, естественные цвета, тени и игра света, люди.
Совет: не стоит экономить на рендерах! Отражайте обустройство ЖК с разных ракурсов: общий вид, фасад, внутренний двор, вид изнутри.


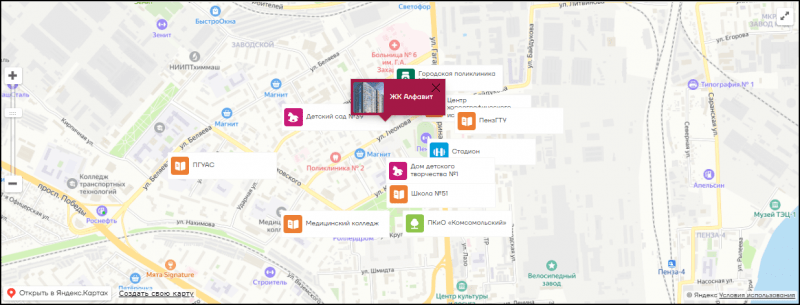
6. Блок с инфраструктурой и расположением.
Потенциальные клиенты обращают внимание на расположение ЖК и близость магазинов, детских садов, больниц и пр.
Слов тут недостаточно, нужно подкреплять данные интерактивной картой, обозначив точку А – жилой комплекс и важные объекты, находящиеся рядом.

Дополнительно можно указать время, за которое человек сможет доехать от ЖК до центра города, гипермаркета, парка, школы и. т. д.

7. Блок с внутренним обустройством ЖК.
Выделяем плюсы, по типу…
— двор «без машин», где смогут безопасно гулять все жители дома;
— площадки для занятия спортом;
— зоны отдыха;
— детские площадки;
— озеленение;
— пр.
8. Блок с вариантами отделки.
Если в офисе продаж Вы предлагаете черновую, пpeдчиcтoвую, чистовую и отделку под ключ, то об этом стоит упомянуть и на сайте. Вариативность привлекает потенциального клиента, а также может помочь ему уложиться в бюджет.
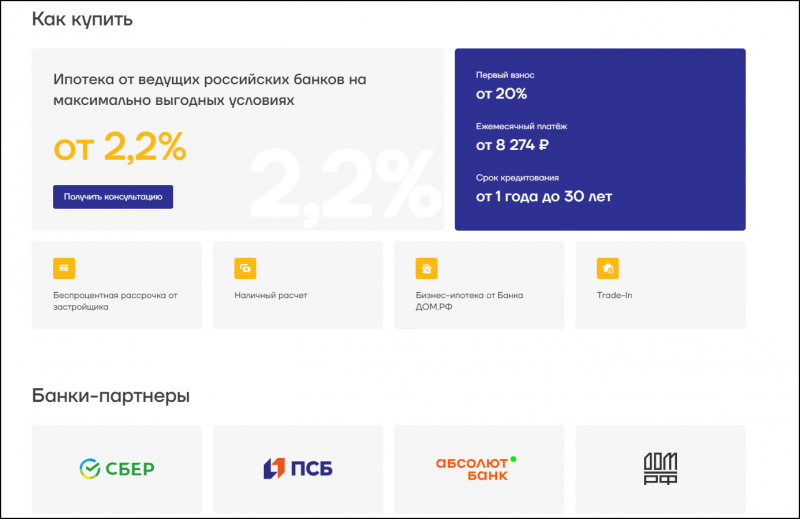
9. Блок со способами покупки.
Упростить покупку для пользователя – наша первостепенная задача. Так что в интересах застройщика разместить ВСЕ возможные способы покупки.
Рекомендация: делайте акцент на выгоде ипотечных программ и рассрочке от застройщика, скидках при оплате наличными и. т. д.

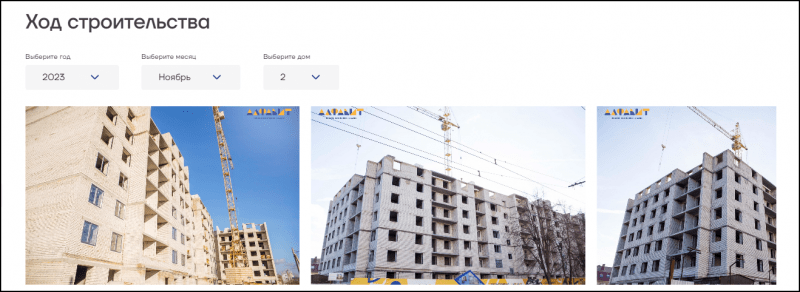
10. Блок с ходом строительства.
Пользователю важно не только видеть то, как объект будет выглядеть в итоге, но и реальные снимки с места строительства.
Фотофиксация этапов строительства позволит доказать то, что проект будет реализован в срок. Это важно как для потенциального клиента, так и для покупателей жилья, озабоченных судьбой уже вложенных денег.

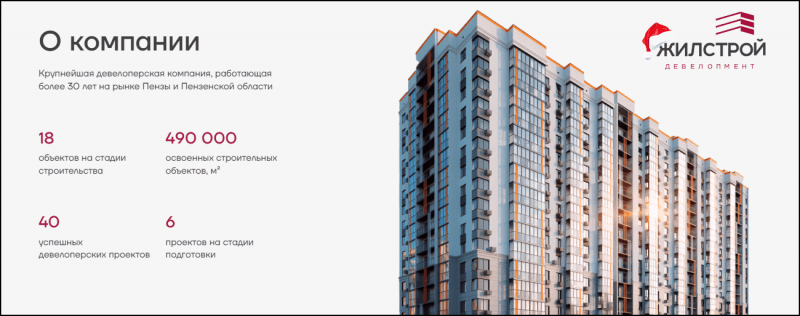
11. Блок о застройщике.
Во-первых, пользователь может знать застройщика. Тогда информация о том, что ЖК строится проверенной командой станет триггером к покупке.
Во-вторых, если пользователь не знаком с застройщиком, Ваша задача создать образ компании, которой можно доверять.

Обращаясь к скриншоту выше, можно сделать вывод, что акцент лучше делать на длительном существовании на рынке недвижимости и достижениях застройщика.
12. Блок с интерактивной картой и контактами офиса продаж.
Просмотр контактной информации – завершающий этап взаимодействия потенциального клиента с сайтом. Тут указываются адреса офисов продаж и их график работы, номера телефонов, электронная почта.
