Чтобы понимать значимость хорошего дизайна для интернет-магазина, нужно воспринимать его как витрину. Вряд ли, вы пойдете искать хорошую кожаную обувь в магазине с потертой вывеской и небрежно разбросанными коробками. Так и в онлайн, человек подсознательно оценивает бренд и продукцию уже по оформлению сайта.
Если говорить обобщенно, то UI- дизайн в сфере электронной коммерции отвечает за следующие задачи:
- формирование общего представления о бренде и его ценностях;
- эстетическую привлекательность;
- отстройку от конкурентов.
Клиенты приходят в агентство с разной степенью осознанности и подготовленности, но в любом случае есть ключевые моменты, которые требуют проработки.
Мудборд / Референсы
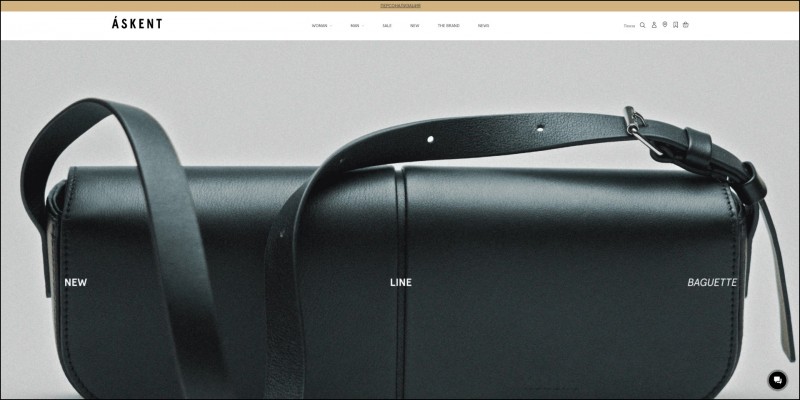
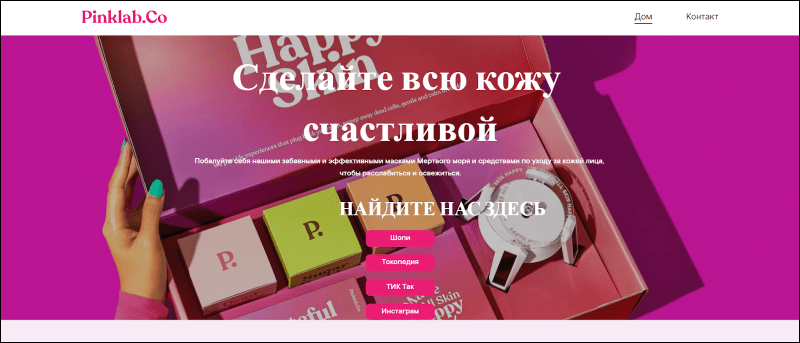
На самом начальном этапе дизайнеру важно уловить настроение бренда, подумать над тем, какие эмоции он должен вызывать. Может быть это стремление к сдержанности и строгости, как в случае с брендом сумок и аксессуаров премиум-класса? Или напротив, желание быть яркой и выделяться из толпы?

Ссылка на сайт: https://www.askent.ru/

Ссылка на сайт: https://pinklab.co/
Формирование прообраза будущего сайта происходит благодаря подбору референсов (от англ. reference — отсылка, упоминание) – примеров цветовой палитры, изображений, иконок, шрифтов, кнопок – всего, что поможет дизайнеру не на пальцах объяснять свою идею и согласовывать ее с заказчиком.
А причем здесь мудборд!?
Да-да. В дизайне много англицизмов. Так, мудборд (от англ. mood board – доска настроения) – это коллаж из разных референсов.
Идея рождается в голове не всегда с привязкой к конкретному продукту. Увидев удачное цветовое сочетание в интерьере или на сайте мебельного салона, вы вполне сможете его использовать для того же магазина сумок и аксессуаров, т. к. их объединяет высокий уровень качества товара и тяготение к сдержанному стилю.
Где искать вдохновения?
Сейчас есть масса ресурсов, на которых можно подобрать наиболее актуальные визуальные решения для вашего бренда.
Примеры:
Главная страница
Слышали выражение «Беспорядок на столе означает беспорядок в голове»? У сайтов для e-commerce всё практически также: беспорядок на страницах говорит пользователю о неграмотном ведении продаж.
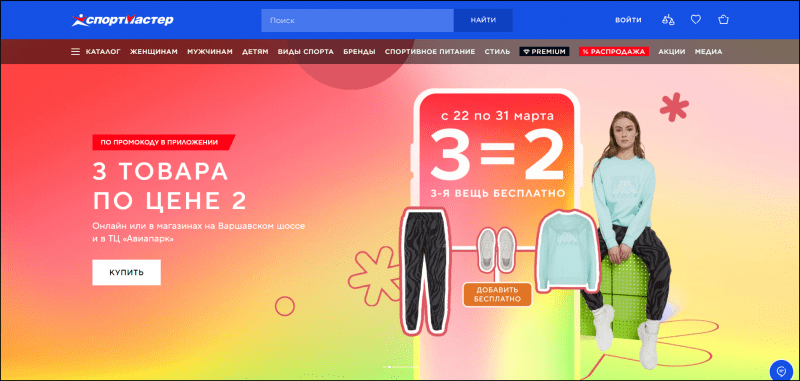
Первый экран всегда должен демонстрировать продукт. Дополнительно на нем размещают информацию об актуальных бонусных программах и акциях.

Ссылка на сайт: https://www.sportmaster.ru/
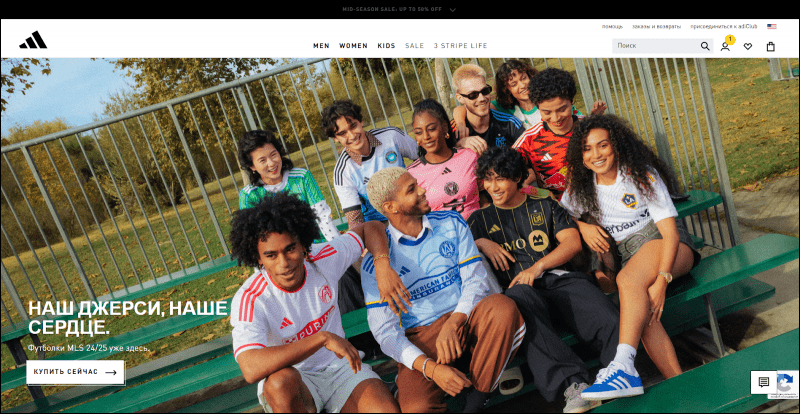
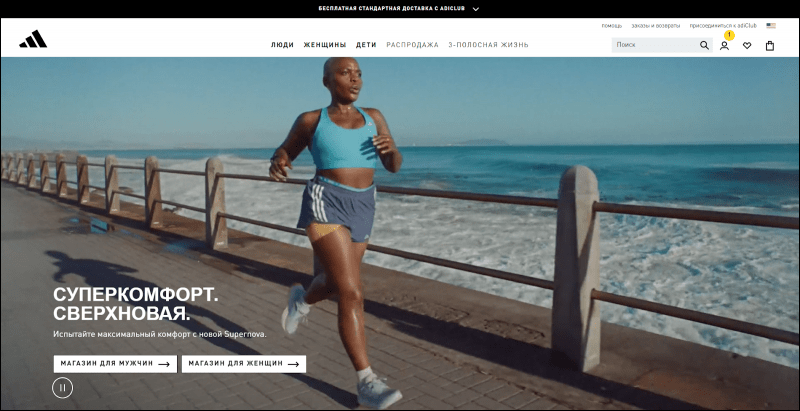
Другой вариант: фотография или видеоролик, отражающие образ жизни, который ведет или хочет вести потенциальный покупатель нашего продукта. Поясним на примере бренда Adidas.


Ссылка: https://www.adidas.com/us
Шумная компания, где каждый уверен, что способен на многое. Упорство и целеустремленность, постоянное движение – вот, что мы видим и «покупаем».
Консистентность (согласованность данных)
Смысл такой, что на всём сайте используются одинаковые визуальные правила. Например, заголовки одних размеров, одинаковые отступы между элементами, общий акцентный цвет для кнопок целевого действия.
Потребителям важно, чтобы продукты были интуитивно понятны и взаимодействие с ними не требовало лишних усилий, а визуальная консистентность заключается в том, чтобы сделать идентичные объекты или элементы похожими и составить определенную иерархию.
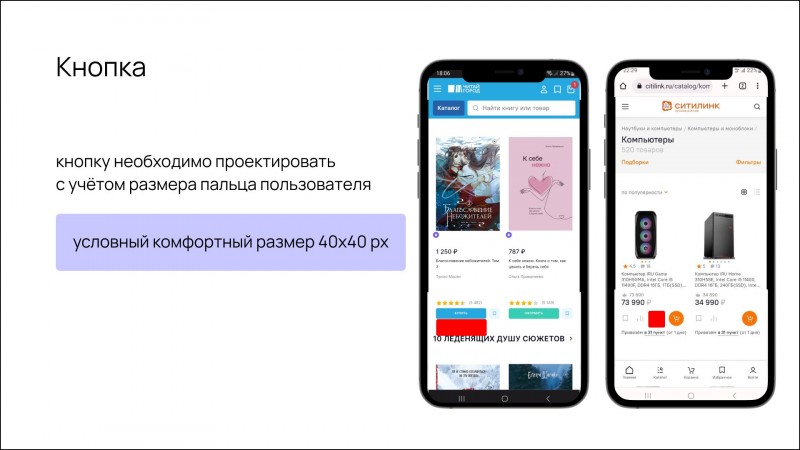
Также стоит отдельно подумать о дальнейшем взаимодействии пользователя с сайтом. Из базового – кнопку для заказа в мобильной версии нельзя делать размером менее 40×40 px, иначе кликнуть по ней будет достаточно проблематично.

Работа с текстом
Заголовки на сайте интернет-магазина всегда емкие и короткие. Например, выражение «Как вернуть непонравившийся товар» лучше оставить для разговорной лексики, заменив его альтернативным «Возврат», что значительно упростит восприятие.
Если говорить об основном тексте, то следите за длиной строки и отступами между абзацами. Никакой выключки по центру, только левый край (исключение составляют заголовки или текст в 2-3 строки), в противном случае, чтение и восприятие будут затруднены
К выбору шрифта советую подходить со всей ответственностью, так как он, наравне с логотипом, становится элементом вашего фирменного стиля. 2 параметра, на которые ориентируемся:
- настроение;
- удобочитаемость.
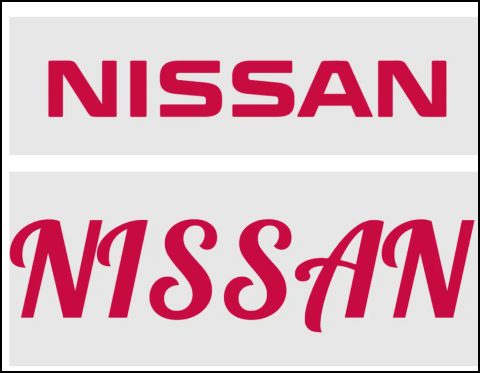
Например, марка Nissan вряд ли допустила бы использование игривого декоративного шрифта, перетягивающего внимание.

Шрифтов, как и их начертаний (толщин), не должно быть много. Допустимая вариативность: 1 – 2.
Касаемо размера, главное – не доходить до крайностей. При наборе основного текста ориентируемся на 16-18 px, заголовки и подзаголовки делаем несколько крупнее.
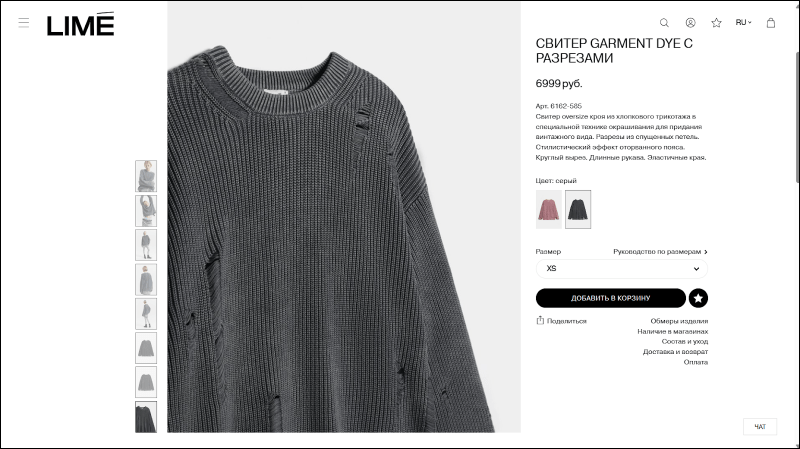
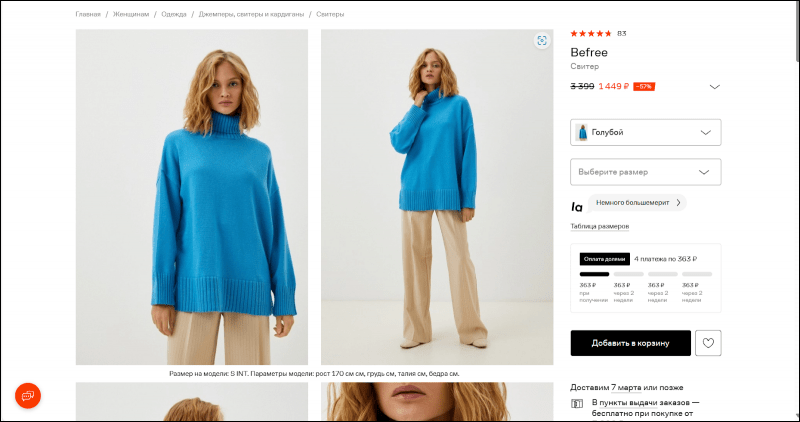
Карточка товара
Согласно статистике 56% пользователей изучают фотографии, минуя описание. Поэтому очень важно размещать в карточке товара снимки хорошего качества.


Товар демонстрируется с разных ракурсов, делается акцент на декоративных деталях, структуре ткани (если речь идет об одежде). Исчерпывающе много фото!
Также есть возможность показать продукт «в действии», благодаря 3D-моделированию и видео.
Выбор цветовой палитры
В зависимости от продукта и целевой аудитории, вы можете использовать цвет, направленный на создание определенного настроения. Желательно задействовать не более трех цветов, так как это позволит избежать визуальной перегруженности и усилить контраст между элементами: 60% — основной цвет, 30% — второстепенный и 10% — акцентный.
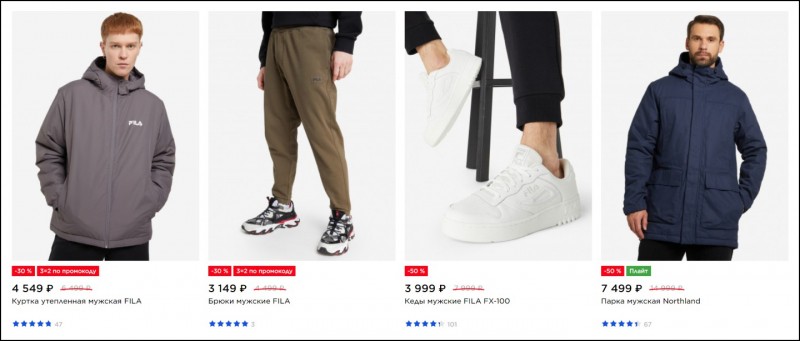
Основной страницей в интернет-магазине является каталог, и именно в нем мы можем максимально управлять вниманием пользователя посредством цвета. Каким образом?
К примеру, выделить ярко-красным цветом скидку на товар и им же зачеркнуть более высокую начальную цену.

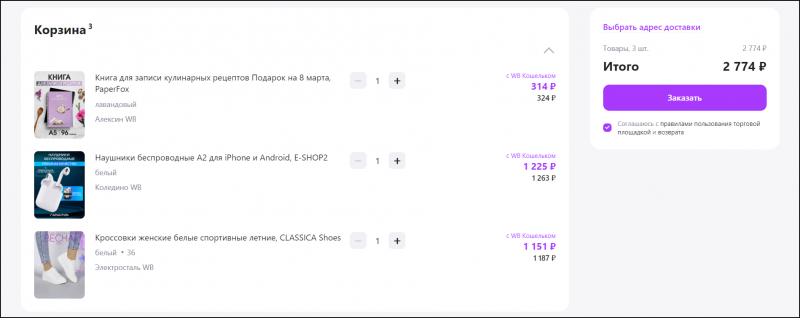
Аналогичная схема действует и для корзины. Обозначайте более предпочтительный шаг: «-» убрать товар из корзины (незаметный светло-серый цвет), «+» добавить дополнительный товар (контрастный черный), привлекайте внимание к кнопкам целевого действия.

И напоследок …
Внешний вид сайта позволяет создать у потенциального покупателя положительные ассоциации с брендом и стимулирует его к изучению продукции.
Как довести пользователя до покупки? Об этом в нашей следующей статье 🙂